チャットボットを使ったシステムでは、フロントエンドのインターフェースとしてユーザが使い慣れた Facebook Messanger や LINE をインターフェースとして使うことが多いです。
Oracle Degital Assistant は様々なメッセージアプリをフロントエンドとして使うことができます。今回は Facebook Messenger をフロントエンドとして使うまでの流れを以下の流れで紹介します。
- Facebook の App ID とページを作成
- Oracle Degital AssistantへFacebookの情報を設定
- Facebook の webhookへ Oracle Digital Assistant の情報を設定
- Facebook Messanger を使って動作確認
Oracle Digital Assistant の設定には Facebook の以下 2 つが必要です。
- APP Secret
- Page Access Token
Facebook のアプリおよびページを作成すると上記が取得できます。
Facebook の設定には Oracle Digital Assistant の以下 2 つが必要です。
- Verify Token
- Webhook URL
これらは Digital Assistant の設定をすると取得できます。
そのため構築までの流れは Facebook -> Digital Assistant -> Facebook の流れで構築していきます。Digital Assistant の設定は少しだけで、流れのほとんどは Facebook になります。
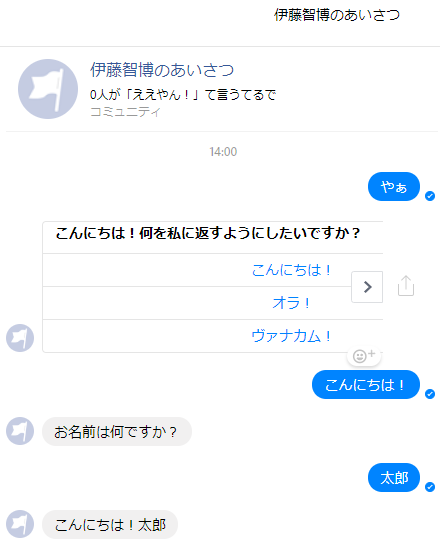
チャットボットは、Digital Assistant のサンプルである挨拶ボットを使用します。
Facebook の App ID とページを作成
まずは、Facebook の開発者用ページでアプリケーションを作成します。以下のリンクから遷移します。 developers.facebook.com
右上にある My Apps をクリックして、新しいアプリを追加(Add New App)から作成していきます。

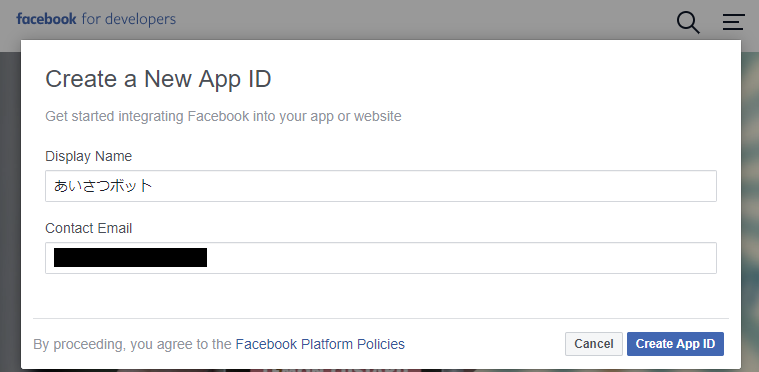
ダイアログが表示されるので、表示名と連絡先メールアドレスを入力して作成します。

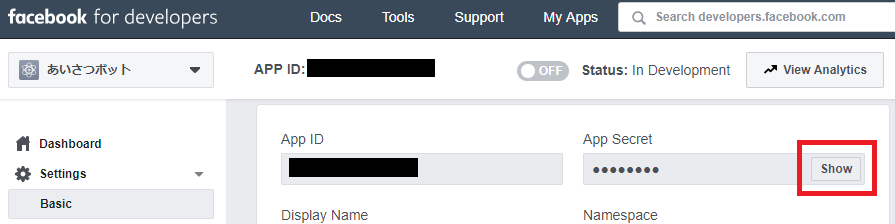
App が作成されたら App Secret を取得します。
左側のメニューにある Settings の Basic を選択すると、App Secret などの情報が表示されます。ページを開いた時点ではApp Secretは非表示状態なので、「Show」ボタンを押すと表示されます。この情報が必要ですのでメモしましょう。

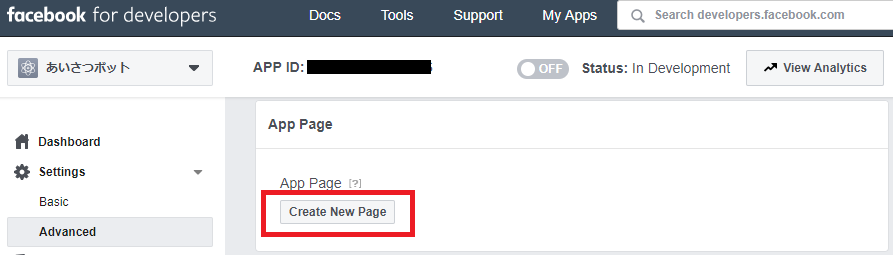
次に、ページを作成します。左側のメニューで Settings - Advanced から Create New Page ボタンを押して作成します。

要件によって作るページが違うようです。(※どう使い分けるのかが分からないです・・・)個人で試す場合は右側の「コミュニティまたは著名人」でいけました。あとは流れに沿っていくとページを作成できます。

Messenger をアプリに追加します。左側のメニューでDashboardを選択すると右側は縦長の画面が表示されます。画面の下側にある Add a Product の中から Messenger を選んで Set Up を選択します。

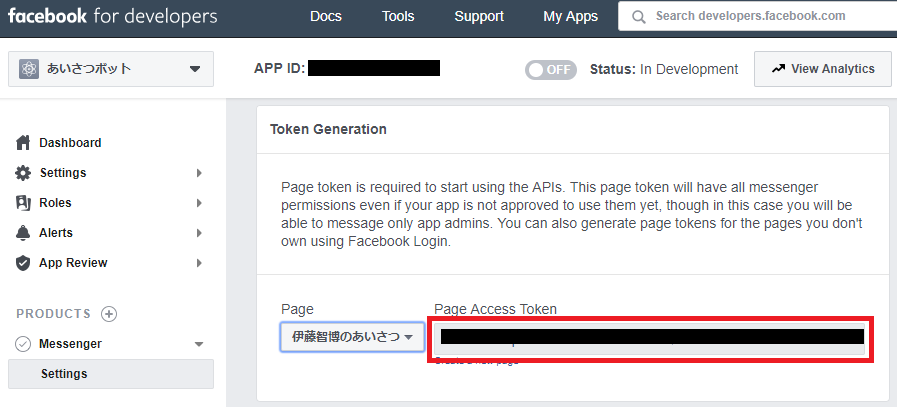
Page Access Token を取得します。
左側のメニューに Messenger が追加されますので、Settings を選択肢、Page のドロップダウンリストで先ほど作成したページを選択します。右側に Page Access Token が表示されるので、メモしましょう。

Oracle Degital AssistantへFacebookの情報を設定
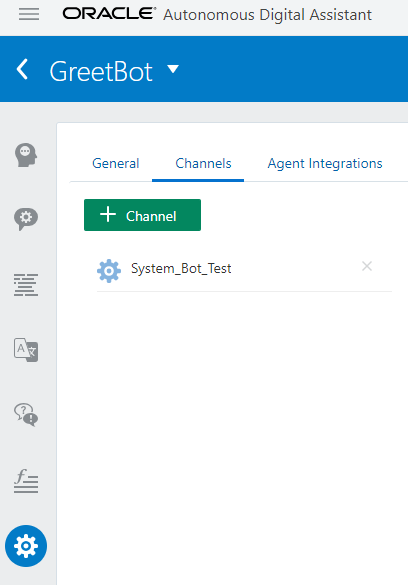
Facebook の設定で取得した App Secret と Page Access Token を使って Oracle Digital Assistant を設定します。まずは、Facebook Messenger 用の Channel を作成します。左側のメニューの Settings を選択し、次に Channels タブを選択すると下の画面が表示されます。 + Channel ボタンを選択して、チャネル追加ダイアログを表示します。

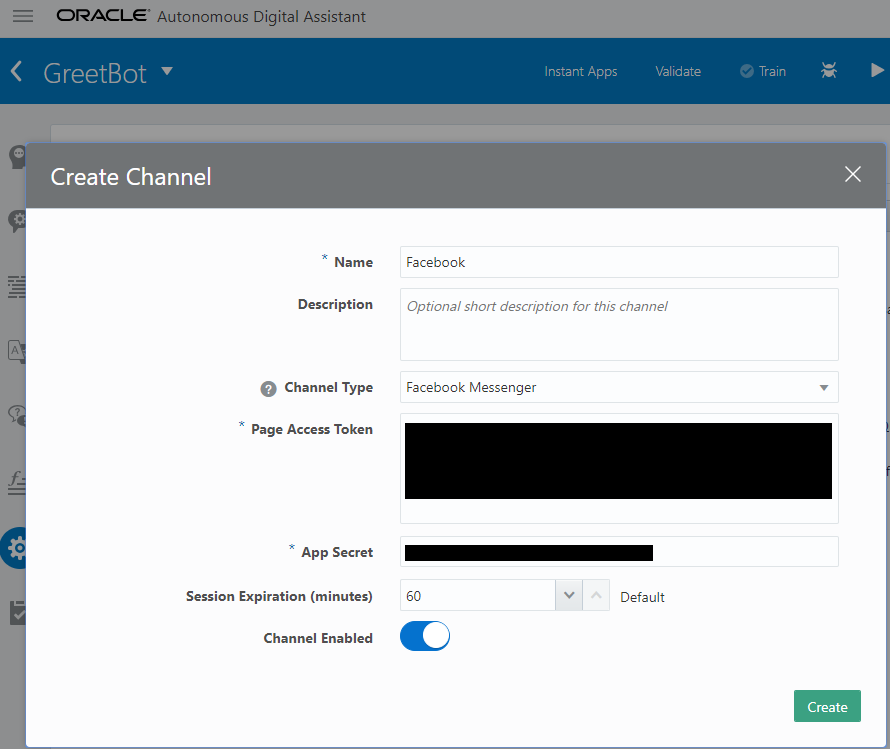
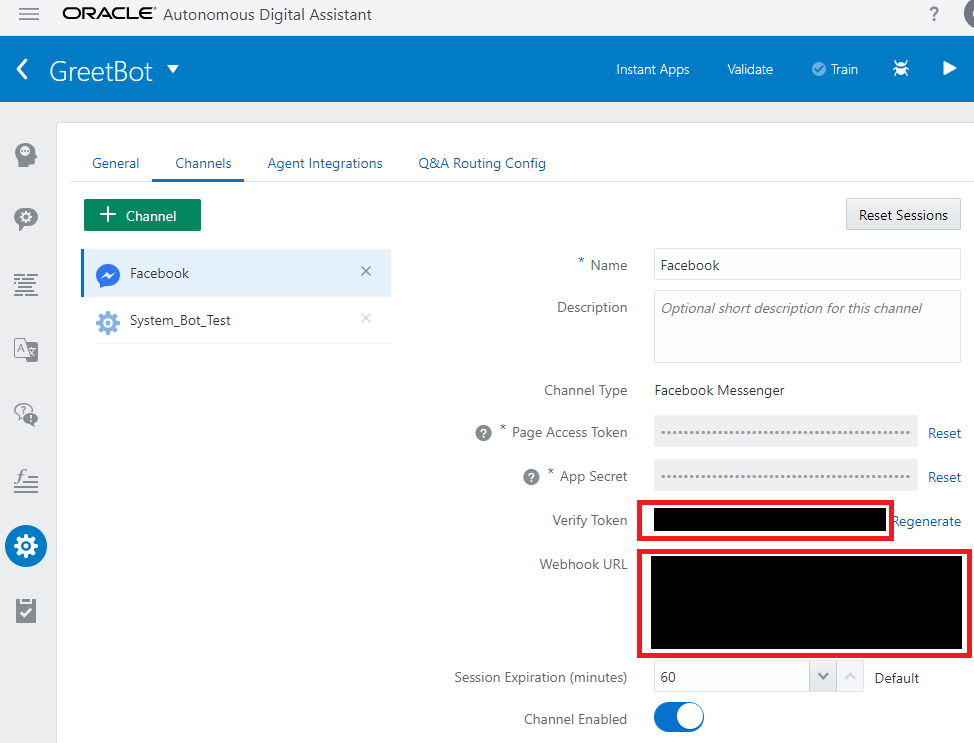
Create Channel ダイアログでは、Name と Description は任意の文字列を入力し、Channel Type は Facebook Messengerを選択します。Page Access Token と App Secret は Facebook から取得した物を入力します。最後に Channel Enabled を Enable にして Create ボタンを選択します。

Facebook に設定する Verify Token と Webhook URL を取得します。先ほど作成したチャネルを選択すると、チャネルの詳細が右側に表示されます。その中に、Verify Token と Webhook URL があるため、メモします。

Facebook の webhookへ Oracle Digital Assistant の情報を設定
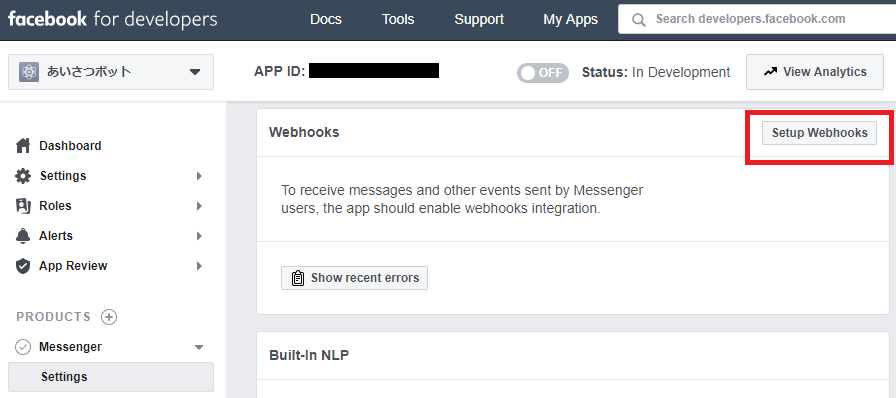
Oracle Digital Assistant の設定で取得した Verify Token と Webhook URL を使って Facebook を設定します。左側のメニューから Messenger - Settings を選択し、Webhooks の右側にある Setup Webhooksボタンを選択するとNew Page Subscriptionダイアログが表示されます。

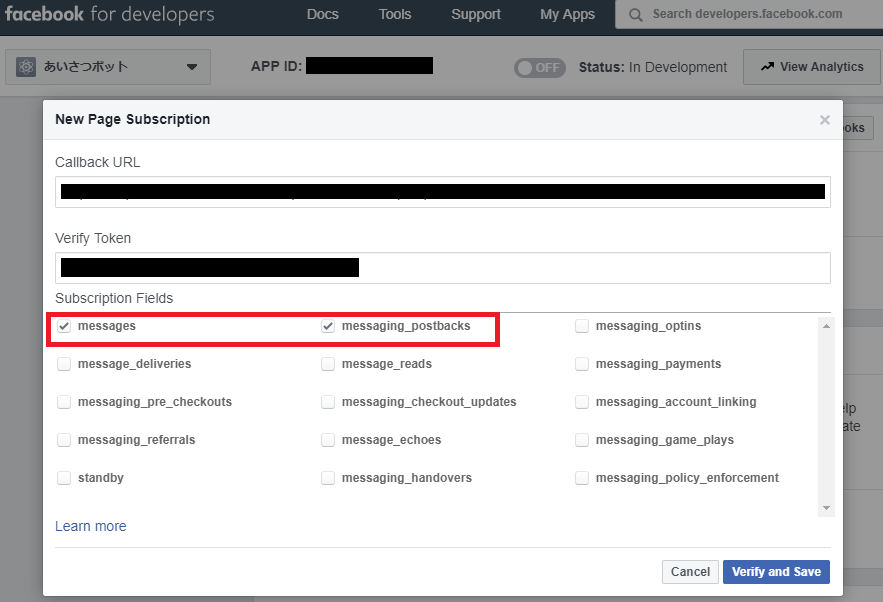
New Page Subscriptionダイアログでは、Oracle Digital Assistant で取得したVerify Token を設定し、Callback URL へWebhook URLを設定します。Subscription Fieldsはmessagesとmessaging_postbacksを選択してVerify and Saveを選択します。

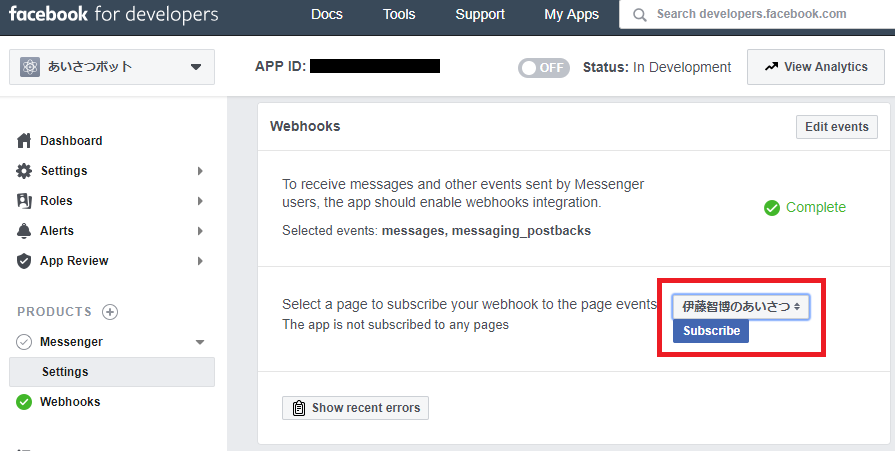
Webhook の設定が終わったら、以前作ったページを指定して Subscribe します。以上で設定は完了です。

Facebook Messanger を使って動作確認
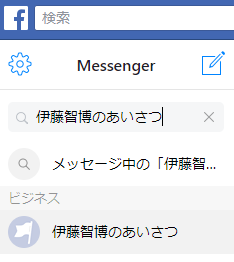
動作確認は Facebook からできます。メッセージの検索などからページを検索し、対象のページが見つかったら選択します。

あとはメッセージを入力すると、チャットボットを介して結果を表示してくれます。